Using Sitecore XM, Sitecore Send, and Sitecore CDP & Personalize
Orchestrating digital experiences for the composable customer
The Aceik team recently built a website and set of customer experiences to demonstrate the new Sitecore composable tools. In particular, we wanted to show how they can be used together to deliver a modern, personalised, cross-channel digital experience. The following is a walkthrough of what we built.
This article was originally posted on Aceik.com.au
A customer named Ally Davids visits our demo website, Luxury Hotel. The website is built in Sitecore XM with SXA (hosted in Azure PaaS) and uses Sitecore Headless Services (NextJS hosted in Vercel) for the front end.
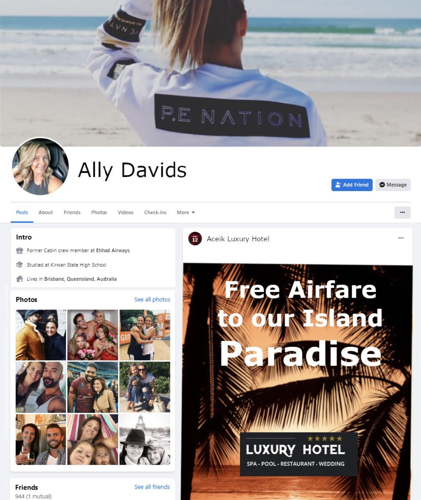
Ally browses our site but does not complete any conversion actions. Later on, she is re-targeted on Facebook with an advertisement promoting a free airfare competition. Ally clicks the ad, which links back to our Luxury Hotel website. The link is appended with standard UTM parameters.

The Sitecore CDP JavaScript library script has been added to our website. This .js client assigns each user a unique ID via a cookie and sends behavioural data from our website back to Sitecore CDP. Additional JavaScript has been used to capture the UTM parameters on a page VIEW event and send this to Sitecore CDP.
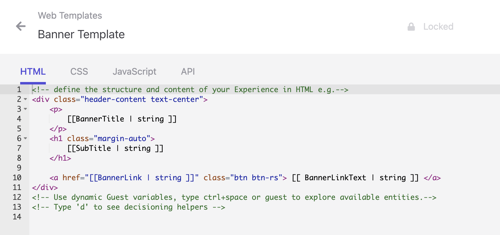
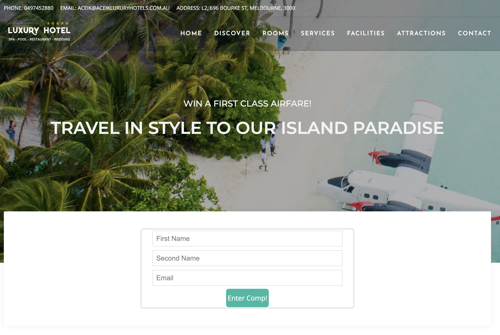
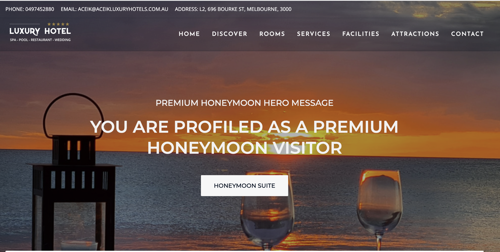
We have used these UTM values to personalise the website homepage. In Sitecore CDP, we have built a web template that swaps out the hero image, headline and call-to-action with tailored values.

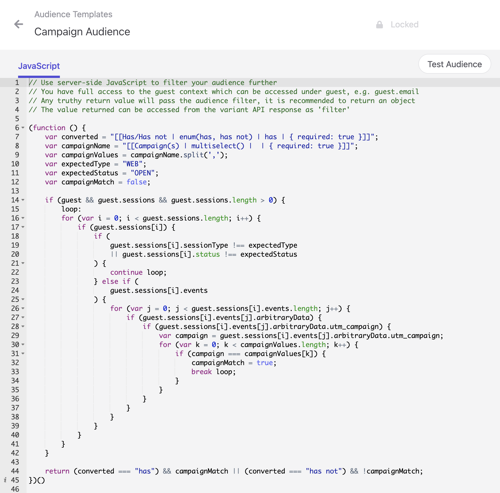
We have also built an audience template that enables us to use UTM parameters as targeting values when building Experiences.

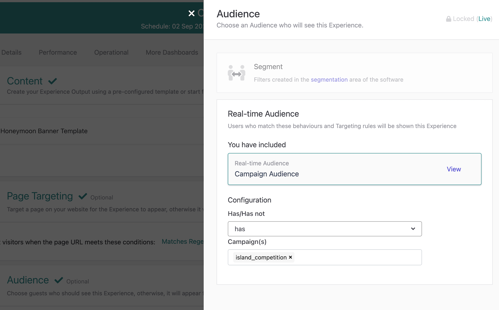
This experience is set to target the Homepage only. Real-time audiences trigger it with a UTM_campaign value of ‘island_competition’. This is the value set in our Facebook retargeting Ad.

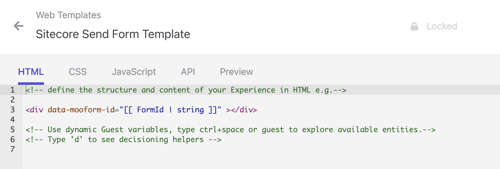
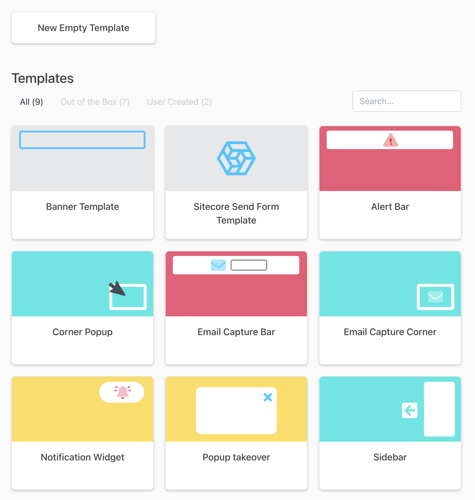
The website also includes the Sitecore Send tracking script. With this script in place, we have used the Embed publishing option within Sitecore Send to load our web forms in a <div> tag, in any place on our website where we want a Sitecore Send form to appear.
In this island_competition personalisation, we have used another web template to swap out the default Sitecore Send form with a competition-specific form (using the FormID from Sitecore Send), based on the same UTM_campaign value targeting.

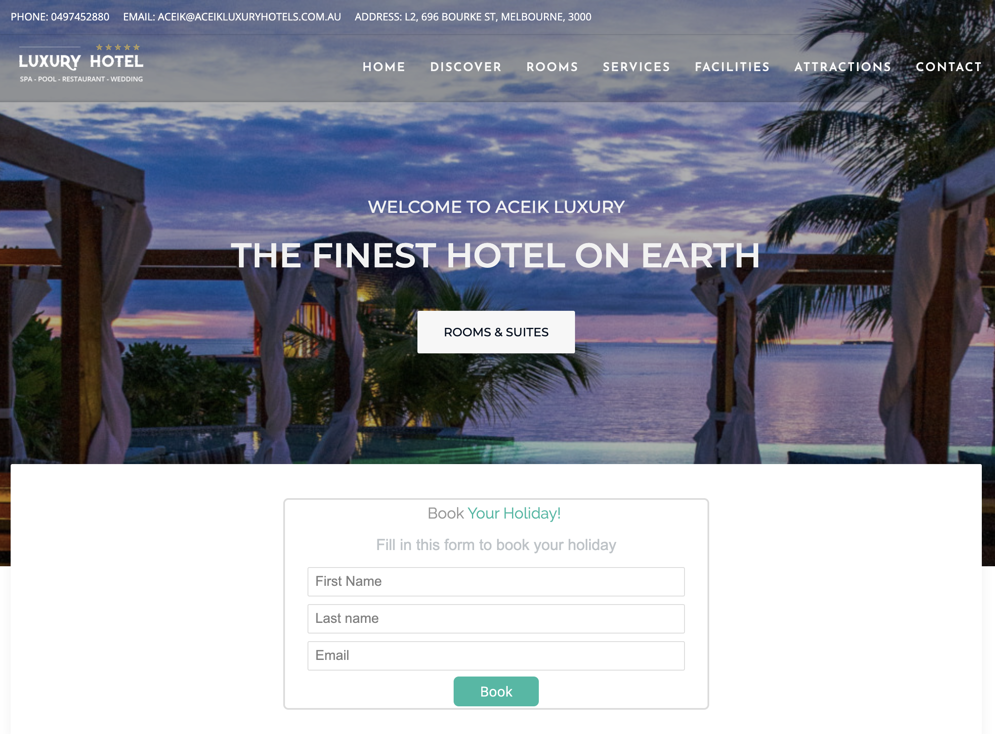
The result is that Ally sees a personalised homepage hero component and competition web form.

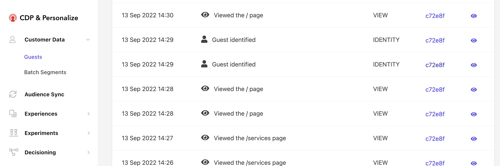
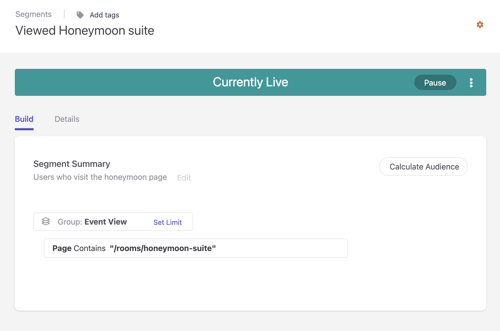
Ally submits her details in the web form. Her identity is sent to Sitecore CDP and her customer profile is added to existing Segments that have been created e.g. ‘Known customers’ and ‘Island competition customers’.

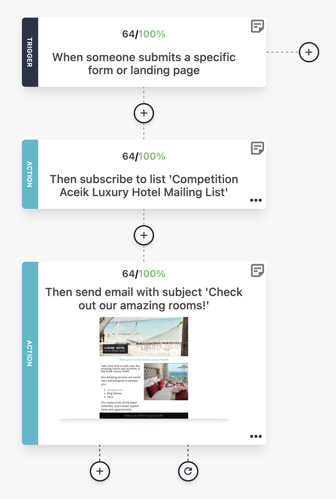
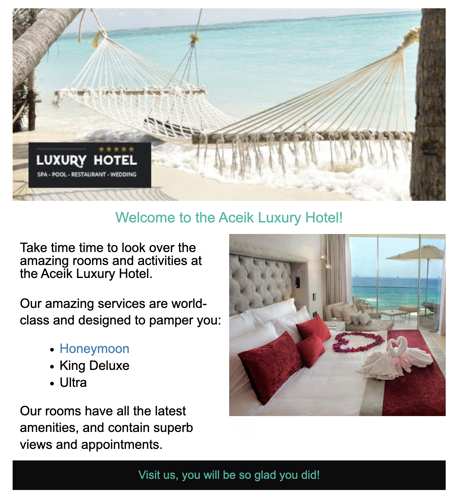
Ally’s details are also sent to Sitecore Send, into an existing Audience email list. This event triggers a Marketing automation flow that sends Ally an email to promote our Hotel rooms.

The email prompts Ally to click back to our website to view information on our Honeymoon room.

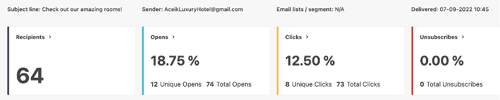
The Honeymoon link is appended with specific UTM parameters. Ally clicks the link and this is tracked in Sitecore Send as Open and Click activity.

Ally lands on the Honeymoon page. This action triggers a 2nd Automation which sends Ally a follow-up email on our ‘Luxury Services’. Ally is added to additional Segments in CDP relating to visits to the Honeymoon page.

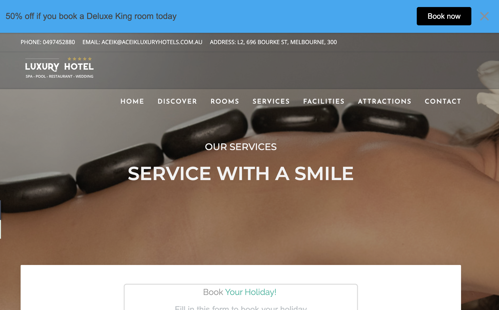
When Ally clicks on a link in the 2nd email, she lands on our Services page with another (badly designed) personalisation showing a 50% discount message. This is triggered for visitors who land directly on this page with a specific UTM campaign value.

This personalisation is using one of the out-of-the-box (OOTB) templates available in Sitecore CDP & Personalize.

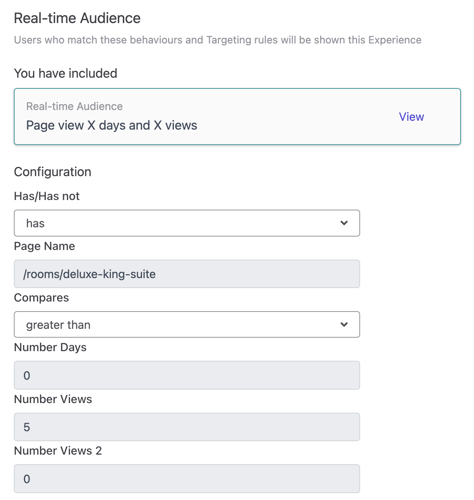
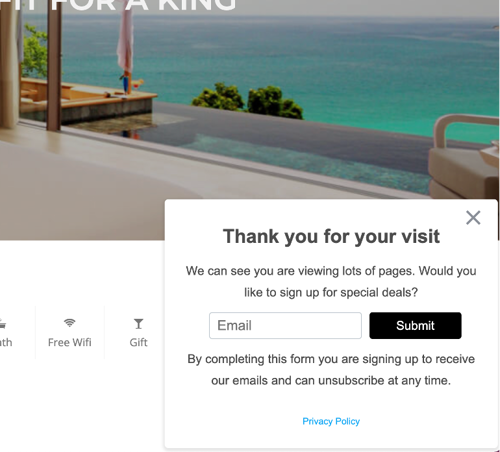
Ally is intrigued by the discount offer and so clicks through to view more information on the Deluxe King room. She views several pages but is still yet to convert. At this point, we trigger a further OOTB personalisation showing an email capture form. This personalisation is triggered for real-time users that view the same room page more than 5 times.


If Ally still has not converted, and re-visits the Hotel website, we will show her a final personalisation, based on customising the hero component, with a message targeted based on her profile in Sitecore CDP.

This set of experiences is for demo purposes only and illustrates the ways that the Sitecore composable products can work together to deliver personalised customer experiences.
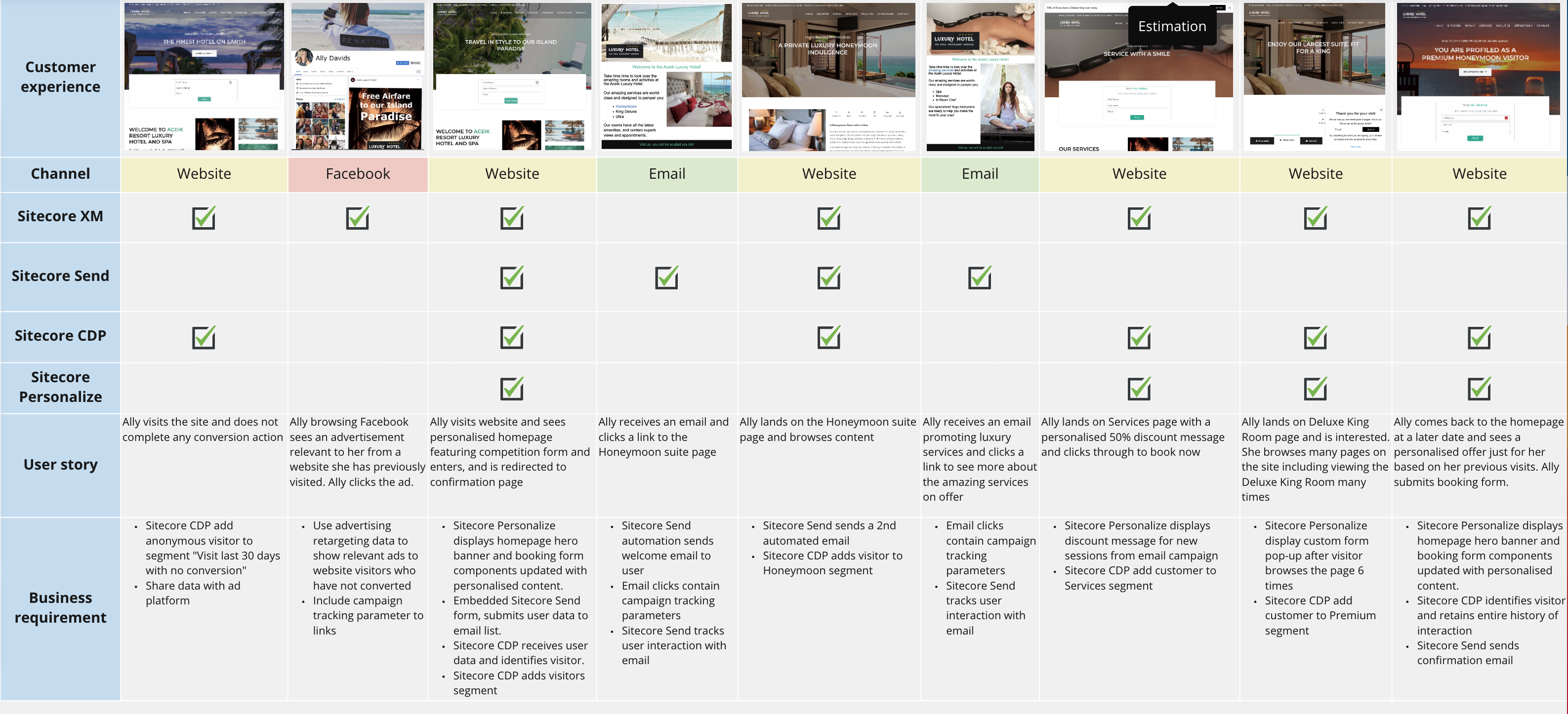
An overview of the entire journey –